Hackathon#9 - Découvrez nos ToyProjects
Publié le
31 janv. 2019
Nous étions à nouveau au merveilleux Châteauform’ de Suduiraut près de Bordeaux. 
Pour cette neuvième édition, comme d’habitude, les KNPeers peuvent proposer ou choisir un ToyProject afin d’explorer une nouvelle technologie ou simplement sortir de leur zone de confort. Le but est vraiment d’expérimenter une techno et de se faire plaisir, le produit final étant un bonus.
 Team Solo : Twitter-Bot
Team Solo : Twitter-Bot  Marc aka “Flug” a profité de ce Hackathon pour faire évoluer le twitter-bot qu’il avait développé l'année dernière. Désormais le bot fait une capture d'écran du readme et il ajoute aussi les informations de github : le nombre de commits, le nombre de stars et de forks.
Marc aka “Flug” a profité de ce Hackathon pour faire évoluer le twitter-bot qu’il avait développé l'année dernière. Désormais le bot fait une capture d'écran du readme et il ajoute aussi les informations de github : le nombre de commits, le nombre de stars et de forks.
Pour cela Marc a utilisé php avec sqlite, Docker et également puppeteer, qui permet de générer des screenshots. Pupeteer fonctionne avec un serveur avec express pour faire une api et renvoie une image.
Team Writing : “Prête-moi ta plume” 
La Team Writing est en train de préparer un article technique sur leur refonte de l’éditeur de texte du backoffice du site i24News. L’article sera bientôt sur le blog, keep posted ;)
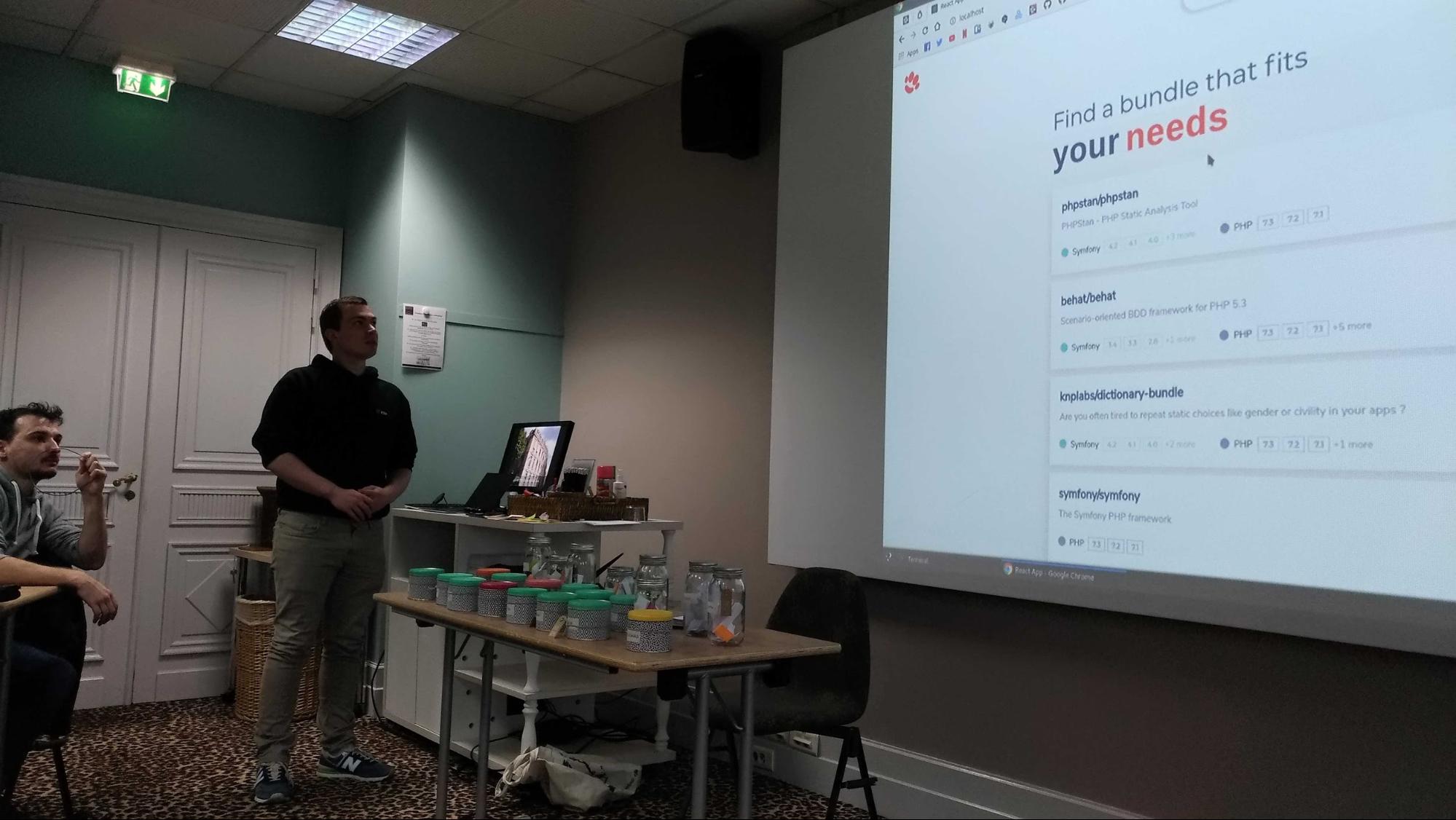
Team Apollo : KNP Bundles 
Antoine de la Team Apollo (son co-équipier Pedro n’a pas pu se libérer pour le Hackathon) travaille sur la nouvelle version de KNPBundles.
Le back étant fait, il a travaillé sur le front. Il a utilisé pour le moment React 16.7 et Apollo client pour parler au serveur graphql. Il a pu découvrir que ces outils sont super bien documentés et se bootstrappent aussi facilement. Ce fut un plaisir de travailler avec.
Antoine n’exclut pas de passer à React 16.8 alpha, car avec les hooks (une nouvelle feature) cela permettrait de gérer tous les side effects du front, sans utiliser une librairie externe.
Team Regenbogen-Bot : Gestion arrosage automatique  https://github.com/KnpLabs/RegenBogenBot
https://github.com/KnpLabs/RegenBogenBot
L'idée d’Alu et Nicolas était de mettre en oeuvre un carte électronique (nodemcu) avec une pompe, un détecteur d’humidité du sol, qui permettent, au goutte à goutte, d'effectuer un arrosage automatique de plantes, parterres de fleurs, ou encore d'un carré de potager selon le taux d’humidité.
En bonus, ils ont fait une application mobile qui fonctionne, permettant de retrouver les informations sur le taux d’humidité ainsi que le déclenchement à distance de l’arrosage. Un serveur web codé directement sur la carte (nodemcu) permet la consultation des informations ainsi que le déclenchement d’action. Le projet est capable de fournir son propre wifi afin d’effectuer la configuration et la connexion sur une autre réseau. Par la suite, ils mettront en place un serveur qui permet de choisir une plante associée à son taux d'humidité.
Capteur soil : https://www.seeedstudio.com/Soil-Moisture-%26-Temperature-Sensor-p-1356.html
Pump : https://www.seeedstudio.com/12V-DC-Water-Pump-p-1946.html
Valve : https://www.seeedstudio.com/G1%262-Electric-Solenoid-Valve-%28Normally-Closed%29-p-636.html https://sparks.gogo.co.nz/ch340.html
Team Reading Room : Application publique d'articles techniques des KNPeers 
Louis, Lénaïc & Alessandro de la Team Reading Room ont voulu créer une petite application publique qui agrège les lectures d'articles techniques des Knpeers via une extension Chrome, afin de publier automatiquement leurs lectures. On aurait alors une liste d'articles (idéalement classifiés par tags) qui serait disponible publiquement sur un site. On pourrait imaginer un système de Tweet automatique quand un article est partagé. Peut-être que ça pourrait être mutualisé avec le blog de KNP pour n'en faire qu'une seule appli ?
La Team a fait une extension chrome, avec vanilla js. Et l’intégration slack avec js. Ils utilisent pour la sauvegarde de données firebase et le site est aussi hosté sur firebase. Firebase est un outil de Google, c'est une manière de stocker publiquement des données. Le front a été fait en vanilla js.
Léna : “J'ai appris comment faire une extension chrome. Je vais remplacer les framework js et trouver une équivalence avec vanilla. Bon travail en équipe, on a fait pas mal de pair et on a avancé vite.“
Louis : "Je ne connaissais pas firebase, ça permet de mettre en place très rapidement un petit projet. Sur l'affichage de la liste, on s'est servi des custom elements, qui permettent de créer ses propres tag html et d'y attacher du style et du js via notamment des lifecycle hooks. Si on veut se passer d'un framework c'est une excellente alternative pour organiser son code front.“
Team Robinets : Dessiner en (S)CSS 
La Team Robinets (composée de Léo, David et Pib) s’est intéressée au dessin en CSS. Ils ont utilisé HTML, PUG et SASS pour composer une oeuvre animée grâce à l’utilisation ingénieuse des dégradés, ombres, transformations et animations keyframes en CSS.
La technologie SASS permet de sortir des fichiers CSS rapidement, à un autre niveau d'abstraction de CSS. Cela leur a permis de faire des variables, fonctions, macros... Ils ont découvert PUG, qui permet de générer du HTML avec une syntaxe plus simple et fait du Livescript afin de coder une “GameLoop”
Inspiration: https://dev.to/agathacco/how-to-create-pure-css-illustrations-and-animate-them---part-2-1ao4
Team Trello : Extension Firefox & Chrome pour historique descriptions cartes Trello 
Il est possible d’avoir l’historique de la modification de la description d’une card Trello, mais seulement au travers de l’API Trello. Ça devrait pouvoir être beaucoup plus simple !
C’est ainsi que la Team Trello (Emma & Laurent) se sont dit qu’ils pourraient coder un micro-client qui serait capable de récupérer cette info.
Ils ont ainsi créé une extension pour Chrome et Firefox (basé sur javascript et webpack pour les process de build/compression) pour ajouter un bouton sur les cartes Trello qui permet de voir l'historique de la description de la carte Trello. Et deux petites bêtes mignonnes qui traversent le board. <3

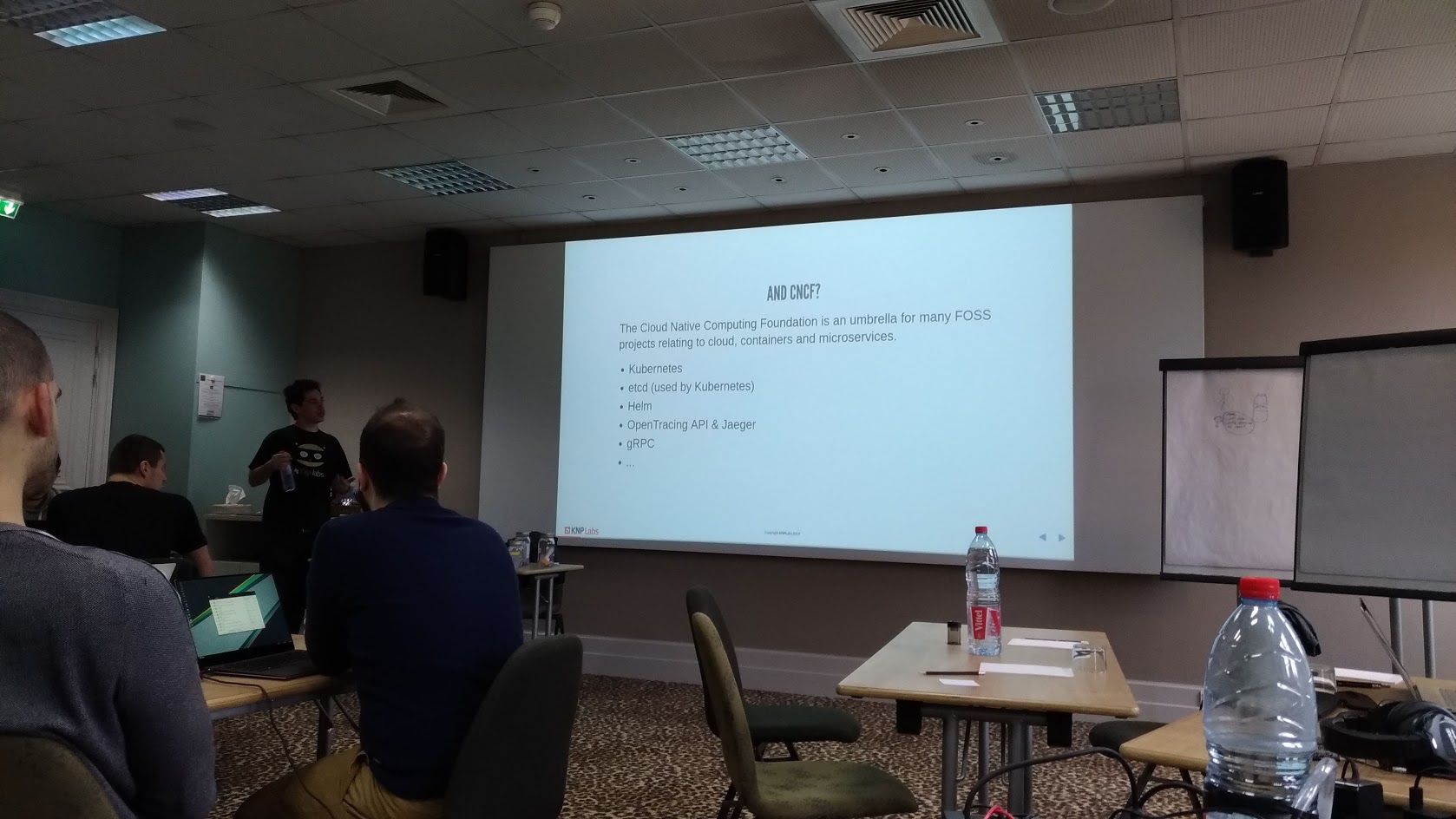
Team Infra : Organisation globale de la KNP Team Infra  Fabschurt et Albin de la Team Infra voulaient lancer KNPBundles dans un cluster Kubernetes en préprod et aussi ajouter la documentation sur Knowledge (outil interne de connaissances partagées de KNP).
Fabschurt et Albin de la Team Infra voulaient lancer KNPBundles dans un cluster Kubernetes en préprod et aussi ajouter la documentation sur Knowledge (outil interne de connaissances partagées de KNP).
Kubernetes est une plateforme d'orchestration et de déploiement de container. C'est plus orienté prod / adminsys que dev.
Fabien : “J'ai appris à instancier une cluster kubernetes. C'est la première fois.“
Et en dehors des Toyprojects ?
Pendant deux jours, les équipes ont eu le temps de jouer avec les technos ou de finaliser leurs projets. Le samedi est traditionnellement dédié aux discussion (auto-organisées via un forum ouvert) ou des workshops. Pour ce hackathon, il y avait une énorme demande pour un workshop Kubernetes. Quasi tous les KNPeers ont participé quand Albin présentait cet outil d'orchestration de containers. Il y aura bientôt une formation disponible sur le site de KNP.

Le samedi, Alu et Cécile nous ont préparé plusieurs ateliers. Le premier permettait à chacun de noter 3 valeurs ou raisons, pourquoi il*elle travaille chez KNP. Ensuite, c’était son voisin, qui le présentait. Ce qui a permis de dégager les valeurs suivantes :
- Bienveillance
- Passionné*es
- Autonomie / Liberté


Ensuite, nous avons fait un exercice de TeamBuilding, qui n’était pas si simple à accueillir. Parler en petit comité de ce qui nous a rendu fier en 2018, avec plusieurs façons de donner du feedback. Ils ont aussi préparé des petite boîtes (une par KNPeer) pour donner des retours positifs à la personne. Un autre moyen de dire merci <3
Nous avons également profité du magnifique Château de Châteauform', avec son équipe qui était aux petits soins pour nous. Bien sûr, nous avons mangé comme des princes et princesses et profité des installations de détente, comme la piscine couverte et le sauna.
 En bonus, les photos sur Facebook Si ça te donne envie d’explorer de nouvelles technologies dans un cadre sympa avec une équipe de devs passionnés comme toi : nous recrutons sur Nantes, Caen et Paris ! hello@knplabs.com
En bonus, les photos sur Facebook Si ça te donne envie d’explorer de nouvelles technologies dans un cadre sympa avec une équipe de devs passionnés comme toi : nous recrutons sur Nantes, Caen et Paris ! hello@knplabs.com 



Commentaires