Get out of your comfort zone in Spain !
Published on
Sep 23, 2015

Since our last hackathon in Normandy in February, we had time to prepare and improve the second edition. We asked Edgar to make an effort for the weather and YES ! We had hot sun and cold water during the hackathon in Spain, in the wonderful catalonian countryside not far from Barcelona. So what was new on this hackathon apart from the weather?
The KNPeers asked us to have more time to dive and explore new technologies. They also wanted to work on the same Toy project, so that one team could concentrate on front-end, the other on back-end or API...
Challenge for the KNPeers : “Get out of your comfort zone” !! Try new techs, try new patterns, work with someone you never worked with :D
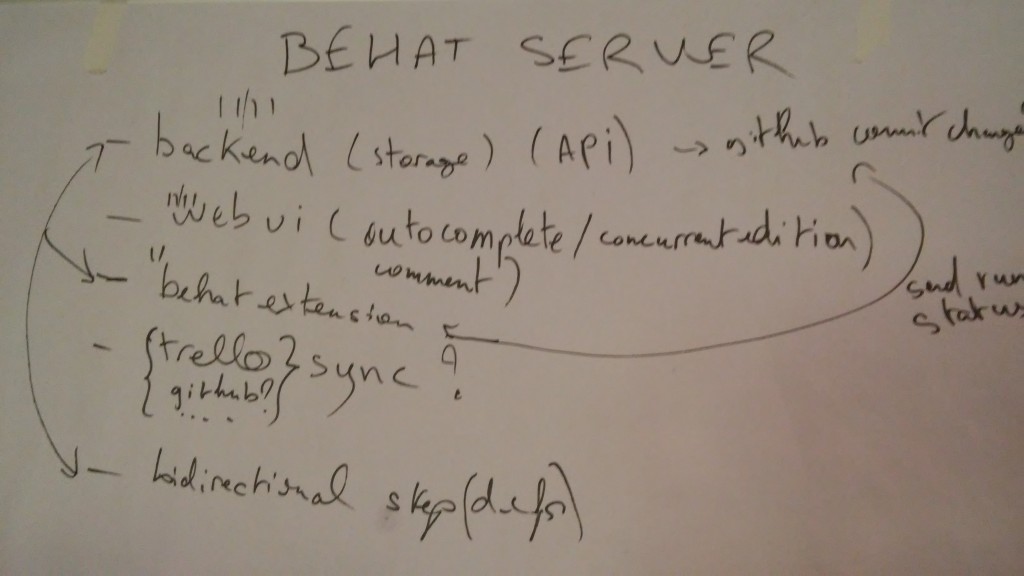
This was the motto of the hackathon ! The Toy project was chosen democratically some days before the hackathon: Behat Server. Deploy an instance of a project with something like a "Behat server" which allows you to write and edit features online.

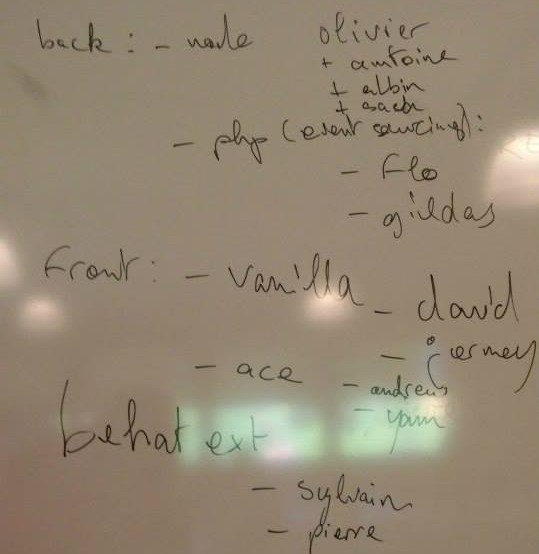
The first day, the KNPeers auto-organized the project management, Flo helped to identify the different modules.

Then, each team chose the techs they wanted to discover. The only rule of the hackathon: Get out of your comfort zone - the code will be thrown away at the end.
Funny that with this indication, we finally had a lot of features which we could use later with our clients to write with them Behat stories... but first, we will present what each group worked on.

The JS Rebels
Front-end Team using Vanilla.js  What we did
What we did
We worked on an online single edit page (without editor) to write features and scenarios. Everybody uses frameworks, but we wanted to go with the purist way. Writing in gherkin style features which are shown on the feature page. You can directly modify title, description. We made a few experimentations, one in pure Vanilla JS based on an event dispatcher, DOM manipulation, a kind of import/export in ECMAScript 5. Another experimentation based on web components and written in ECMAScript 6. We also tried to implement a basic data-mapping to fill our Gherkin editor from different sources. We played with DOM element observable to handle changes to data and UI. It was really basic but interesting to implement without frameworks like AngularJS or React.js.
https://github.com/KnpLabs/gherkin-for-human
https://bitbucket.org/jbarthe/gherkin-for-human-webcomponents/src
What we learned
David: I learned many things : new semantics, organizing JS with ECMAScript6, it simplifies many things. How to handle events, complexity of components only with front-end. We can package the Gherkin editor and put it on the front-end. I discovered also Jérémy, and was happy to work with him.
Jérémy : Same for me, learned how to create web components, can be something useful even with Angular or React project. Trying to plug web components with JS. ECMAScript6 very interesting, even if it’s not easy to start. Great to work with David.
The Maraichers
Front-end Team using ACE.js & meteor.js  What we did
What we did
We created a collaborative online Gherkin editor where you can easily create features, edit in realtime. At the end of the session, you can export the feature. It is not stored for the moment. We are using meteor.js / node.js / ace.js / share.js / mongo.db. Auto complete all available steps which are defined in a context. Can fetch steps from API (currently from an array). Added possibility to submit the test and verify the syntax. Replaced RegEx Placeholder by humanreadble syntaxe.
https://github.com/KnpLabs/behat-server-editor http://172.16.3.44:3000/
What we learned
Yann : First time I used ACE.js and MongoDB, the main point was to use meteor.js framework. I think I will try something with this, it can be really powerful if you understand it.
Andrew : meteor.js can make a mess if you do not understand it shared.js was cool; we hacked ace.js successful, github and google use it, but it’s not well documented. It was painful. We also learned how to write good javascript, so we were out of our comfort zone.
The Pendings
Back-end team using node.js

What we did
We used node.js and EcmaScript 6, the next version of JavaScript. It’s a REST-HTTP API. It will be used by the guys to interact with the Behat extensions. We built a mockup API, so the front-end teams could progress and did not have to wait for us. Creating API to communicate with Behat extension using node.js, using knex DB abstraction library and Bookshelf ORM on top of it. Most important feature : Nyancat for progress display who goes to the right during the execution. :D NPM “scripts” usage as a task runner, instead of Grunt/gulp, “Supertest” HTTP testing framework : created unit tests to submit HTTP requests, simple like set, send, expect. - First JWT integration to generate tokens. - We use some features of ECMASCript6, like classes. - Full Docker support - API container based on Vanilla.js - AP I dev container based on node?XX - DB container - Table creations we use DB abstraction layer - Models which are tied to the tables with Ecma6 classes - Seeds (fixtures of Doctrine) - Routes, files which look like a controller (javascript functions), we catch the requests and retrieve the information. - Full JWT support, I can request a token, it gives me the token and then I can use it with the application. - It is easily configurable, which is YAML. - API doc, very nice tool. We can generate a documentation for the API. - UnitTest Tool : SuperTest which can show the NyanCat ;)
What we learned
Albin : I had no real xp with node.js, so I learned a lot. Making an API is also really cool.
Antoine : I never worked with docker and node.js before. With MAC it was quite painful. It was cool to work for the first time with the other guys.
Olivier: DB support is still work in progress. Had pleasure to work with node.js, once the bootstrap was done, the application can be really fast. ECMAScript6: I never worked with it.
Saša: I was totally out of my comfort zone with node.js, it was great to work with Olivier who helped me a lot. Starting from docker, with which I have never worked - and experience that it really works. Interesting packages of node.js. Nice syntax. I can say that node.js has some interesting tools, so maybe I will play more with it. Good opportunity to work with the guys. I learned a lot of new stuff and it was nice.
The Chabrot Team
Back-end team with event sourcing

What we did
The stories, features and history are stored with event sourcing. We used the DDD method, we wrote first our code and explore step by step our needs. For example, we discovered during the programming process if we needed a framework, we did not start coding using a framework by default. Difficult to decide where we should raise domain events when feature is added to a project f.e (ctor ? adder ?). How do you raise events on child entities ? How to handle entity assocs? (and should we?) We struggled a lot. We learned a lot. Interestingly, the impedance mismatch compared to ORM is very smaller and this approach has the advantage to naturally make emerging OOP best practices like demeter law, encapsulation, message passing paradigm, … The separation from reads and writes (CQS) also let us implement a full history of modifications in no time! Meanwhile, this very same CQS forced us to lose a lot of time to manually create a projection each time we added a feature. The write Model is very small and clean and totally fits the domain language. Only the event replaying makes the public API kind of dirty sometimes. We wanted to have some steps for the scenarios. But how to persist the association? We ended up re-implementing the foreign key idea… We wanted to have a wow effect: use a webUI and show how the objects changed in time using a time cursor. The Separation from read and write permitted to have a history of changes. At each modification we stored and modified a clone of the previous version. Bigger in size, but so much faster to read! The day we want elastic search, we'll just add a listener.
https://github.com/KnpLabs/behat-server-backend

What we learned
Flo: We learned the most important thing: how is it to use event sourcing in real life, with realistic use-cases. We totally saw the limits. At first you can think it’s a problem, but it forces to respect the demeter law, and it naturally makes OOP paradigms emerge. It’s not that bad. MongoDB. I used a lot MongoODM, but you do not know mongo behind the scenes. Since we have specific listeners, you can leverage 100% of features of the tool. We used some crazy operators to update the documents that you couldn’t use with abstractions like ODM.
Gildas: Learning to think with new paradigm. We played with mongo and docker, we already knew them, but we had new problematics. Very interesting
WIP Team
Behat extension

What we did
We provided a functional prototype for behat extension to execute features which are stored online. You can execute a scenario by it's ID or all scenarios. Features can also be executed from github issues.
https://github.com/KnpLabs/behat-server-extension
What we learned
Pierre : Behat structure
Syvlain : Dive into behat, it’s not simple. I forgot almost how fun it was to work with Pierre.
Meanwhile, the KNPGrrrls did the PMPlanning...

Coffee talks and apéro Games
Saša presented Centipede
The idea is to create the simplest testing tool for testing web applications. A zero configuration tool that costs no time to integrate into any project. Of course such tool can't do much for you, but maybe just check if all pages work? That's exactly what centipede is all about.
https://github.com/umpirsky/centipede
https://twitter.com/umpirsky/status/614092786841858048
Extreme Quotation with Jérémy

Jérémy proposed to play a serious game which he used on a 6 month project to estimate quickly and efficiently what is left to do. He gave us 50 user stories to estimate in 15 minutes. What a challenge ! We estimated the approximate difficulty in T-Shirt sizes, S to XL. After this estimation we gave a rough estimation about how much time would take a S-task, M-task, etc.
Great energy - ok, we had the apéro at the same time ;) We will try it on other projects, it seems to be really close to reality ;D (as far as an estimation could be)
After 4 days...
... we were really happy at the end of our hackathon. Thanks to the feedbacks of the last hackathon, we prepared the toy project with everybody some days before, everybody was free to choose the team regarding his favorite technology and we mixed coding time and outdoor activities. Even though we worked the entire first two days on the toy project, we had more free time on Saturday to enjoy the swimming pool or the sea.

This time, we did no "team building" workshop, the Team was so happy to see each other, we just wanted to code and have fun together. Thanks to Laetitia and Matt who make this events possible!

For more photos see our Facebook page !

Comments