Hackathon #12 confiné
Publié le
10 juil. 2020
Pour notre 12ème édition de Hackathon on avait prévu d’aller dans le joli Châteauform à Lyon... ce qui a été annulé, suite au confinement. À l'initiative de notre KNPeer Alu, on voulait quand même se faire plaisir en codant ensemble : “L'idée contrairement aux autres Hackathons c'est de faire quelque chose dans le temps qui aide les gens, qu'il faudra maintenir, ce n’est pas un toy project à jeter.”
Avec la validation de Laetitia, on a retenu le 25 et 26 Juin 2020. On n’a pas travaillé sur nos projets clients.
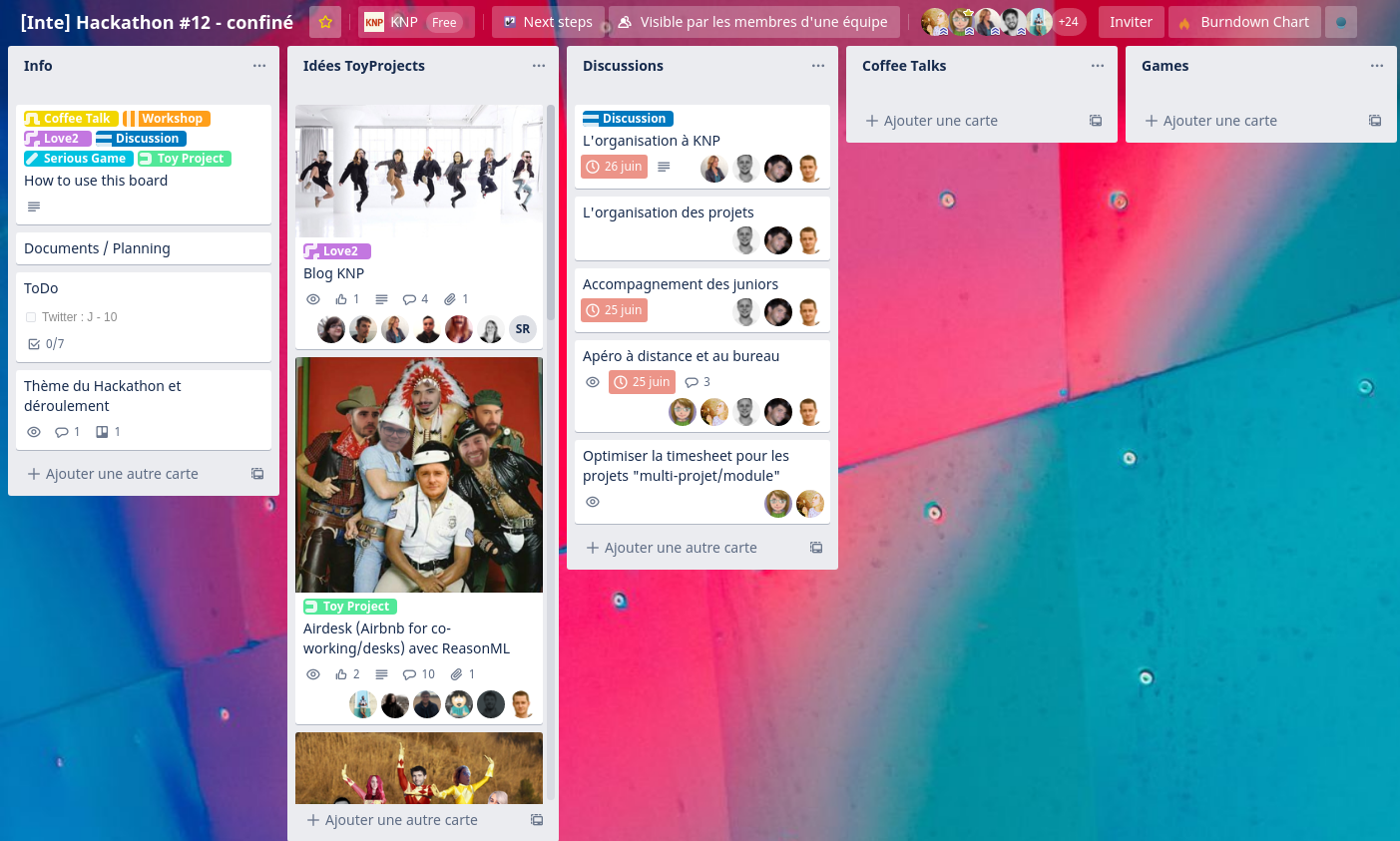
Comme pour les autres Hackathons, les idées de Toyprojects sont collectées dans un Trello Board et ensuite, les KNPeers peuvent choisir leur Team ou ajouter des idées.
Il y a aussi une colonne avec des sujets de discussion qui sont organisés comme des forums ouverts. Malheureusement, on n’a pas pu faire des CoffeeTalks et jeux, comme on pouvait le faire habituellement sur place.

Notre façon d’auto-organiser les Hackathons. Chaque KNPeer peut proposer un ToyProject, chaque KNPeer est libre de rejoindre une Team. Chaque KNPeer peut proposer un sujet de discussion, présenter un sujet via des CoffeeTalks ou animer un jeu.
Présentation des ToyProjects et Teams
Team Blog KNP
Avec Joris, Pauline, Soso, Laet, Mamandine, Sophie, Léna

Nous avons fait une ébauche de ce que pourrait devenir le blog de KNP en nous appuyant sur le framework Gatsby. On a coopéré avec la Team Wiki, qui nous met à disposition des articles à publier sur le blog. Gatsby est un générateur de site statique, que nous avons paramétré pour consommer l’API de Github et récupérer les articles sous la forme de fichiers markdown. À partir de ce flux de données, Gatsby va générer des pages statiques HTML, ce qui permet d’avoir un excellent référencement naturel par les moteurs de recherche.
Les pages sont ensuite exposées via nginx dans une image docker, qui doit être reconstruite à chaque fois qu’un article change ou qu’un nouvel article est publié. Il nous reste l’automatisation de cette synchronisation à faire, nous pensons utiliser circle ci pour ça. Le flux obtenu ressemblerait à quelque chose comme:
- Ecriture d’un article via le wiki, en mode ébauche. Une fois que l’article est publié, on le déplace dans un répertoire `published`, par exemple.
- Avec un hook github, on utilise la CI pour déclencher un build du site avec Gatsby et publier une nouvelle image docker.
- L’image docker est ensuite déployée en production avec docker compose, et les changements sont finalement visibles en ligne.
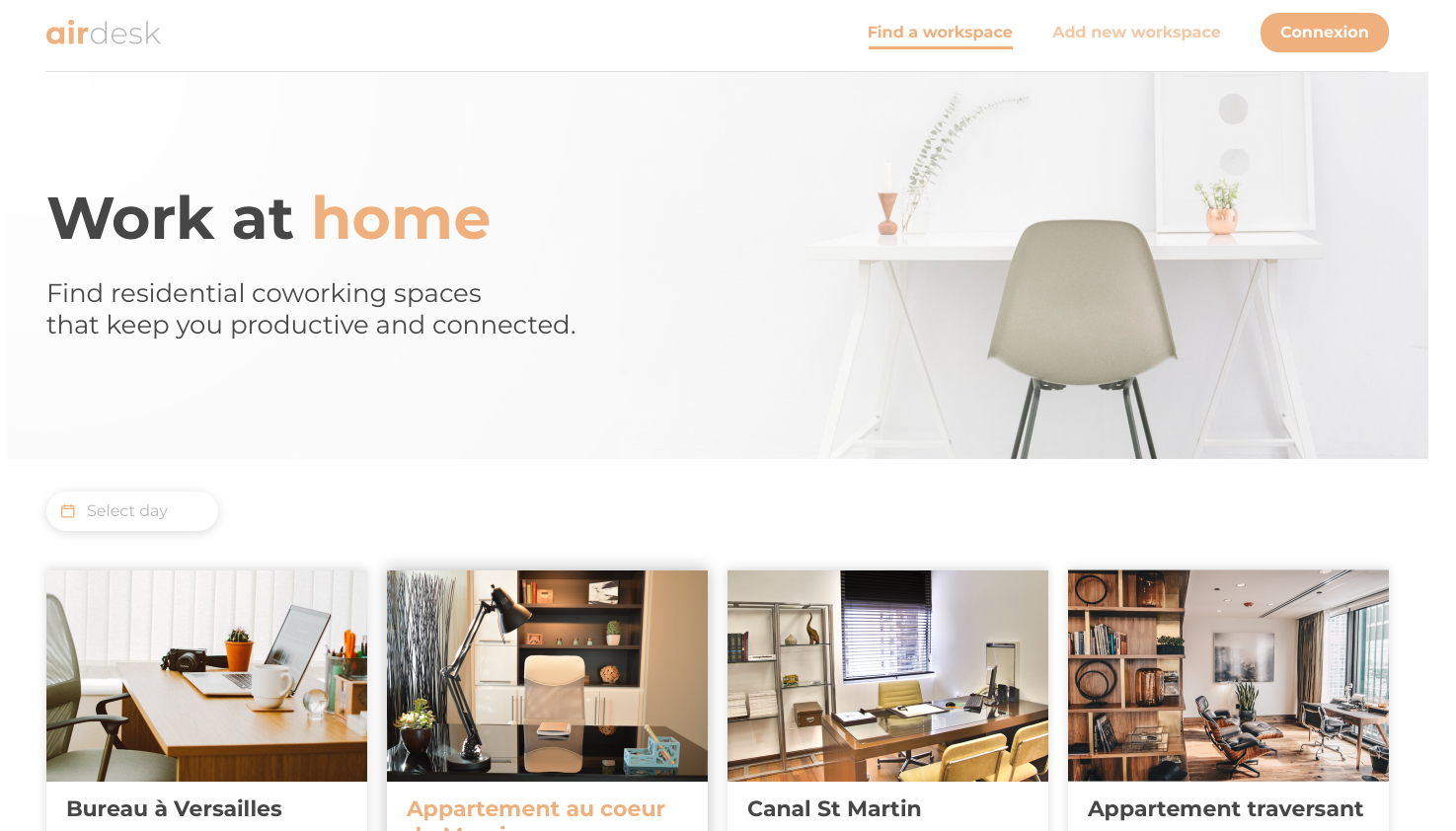
Team Airdesk (Airbnb for co-working/desks) avec ReasonML
Avec Louis, Hugo, Yoann, Flaggy, Nico, Alessandro

L'idée est de donner un outil aux télétravailleurs qui travaillent à domicile afin de pouvoir se regrouper (trouver des télétravailleurs proches) et trouver un espace de travail commun où bosser ensemble.

Un espace de co-working peut être soit un véritable espace de travail soit un bâtiment mis à disposition par les mairies ou simplement le salon de quelqu'un.
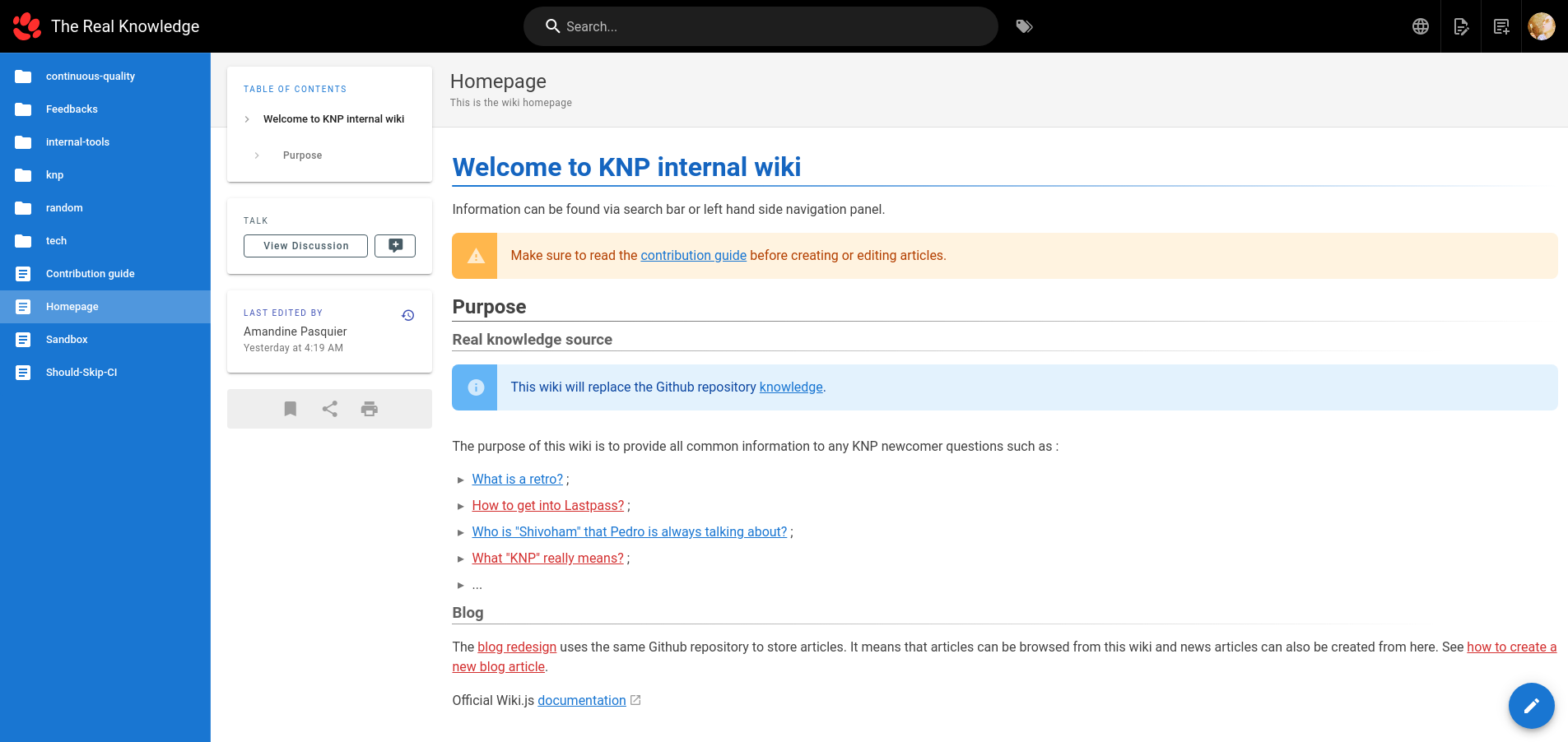
Team Wiki : Mise en place d'un wiki interne
Avec Antoine, Emma, Qroques, Eve, Helly 
Jusqu’ici nous utilisions un dépôt Github pour stocker les connaissances internes à KNP. Cependant, ce dépôt était peu utilisé pour plusieurs raisons :
Tout d'abord, faire une recherche depuis Github pouvait ne pas renvoyer de résultat. Le mieux était d’avoir cloné le dépôt en local pour faire une recherche depuis son PC.
Ensuite, le processus entre la volonté de documenter quelque chose et la publication pouvait être un frein :
- Cloner le dépôt ;
- Créer ou modifier un article ;
- Faire un commit ;
- Créer une Pull Request ;
- Obtenir des reviews ;
- ...
D’autant que tout le monde n’est pas développeur chez KNP. Le but était donc de trouver comment centraliser les informations et permettre à chacun de contribuer facilement.
Nous allions nous orienter vers les classiques MediaWiki ou DokuWiki. Puis, à une semaine du Hackathon Antoine a voulu voir s’il existait des moteurs de wiki en javascript.
En recherchant “wiki js” il est tombé sur wiki.js (coïncidence?), un projet libre et open source de moteur de wiki fonctionnant avec nodeJS.
Après un rapide test de la solution, nous l’avons adopté entre autre pour :
- L’interface moderne dans les standards actuels ;
- L’installation très simple sur une droplet DigitalOcean (10 minutes environ) ;
- La possibilité de synchroniser le contenu du wiki avec un dépôt Github ;
Durant ces deux jours de Hackathon, le premier a été consacré à l’installation du wiki et sa configuration. Le second à la récupération des articles existants dans le dépôt d’origine pour les intégrer au wiki.

Après quelques discussions avec les teams des projets Blog et Training, il s’est avéré qu’ils avaient également besoin d’un dépôt Github pour y stocker des articles en Markdown. Les articles du futur blog pourront donc être rédigés et modifiés depuis le wiki avec son éditeur markdown intégré.
Le seul point noir de cette solution actuellement est que toutes les fonctionnalités cool sont marquées comme “coming soon”.
Cependant le développement semble soutenu et on peut suivre l’évolution de la roadmap :
https://requarks.canny.io/wiki
Le projet est très bien documenté :
Prendra-t-on l’habitude de documenter les choses via cet outil? Les nouveaux arrivants y trouveront-ils toutes les informations dont ils ont besoin? On se laisse quelques mois pour tester et on fera peut-être un retour d'expérience.
Team Open NikoNIko
Avec Alu, NicoM, Agent_Es  Knp nageant complètement dans l’agilité, rien n’est plus important pour nous que l’humain. Malheureusement, c’est si facile de rater le mal être de quelqu’un dans une entreprise. Le Niko Niko est LE moyen de récupérer l’humeur de votre équipe et d’avoir un retour concret, anonyme mais véridique de l’état de santé de votre entreprise (humainement parlant). Comment fonctionne un nikoniko ? Chaque soir, avant de partir, chaque membre de l’équipe a la possibilité de mettre anonymement un indicateur (généralement gommette rouge/orange/vert) pour notifier comment il a vécu sa journée. Et le lendemain, on regarde le tableau pour voir les indicateurs et inviter les gens à échanger s’il le souhaite. Dans notre cas c’est une version numérique directement intégrée dans slack, mais l’idée est la même.
Knp nageant complètement dans l’agilité, rien n’est plus important pour nous que l’humain. Malheureusement, c’est si facile de rater le mal être de quelqu’un dans une entreprise. Le Niko Niko est LE moyen de récupérer l’humeur de votre équipe et d’avoir un retour concret, anonyme mais véridique de l’état de santé de votre entreprise (humainement parlant). Comment fonctionne un nikoniko ? Chaque soir, avant de partir, chaque membre de l’équipe a la possibilité de mettre anonymement un indicateur (généralement gommette rouge/orange/vert) pour notifier comment il a vécu sa journée. Et le lendemain, on regarde le tableau pour voir les indicateurs et inviter les gens à échanger s’il le souhaite. Dans notre cas c’est une version numérique directement intégrée dans slack, mais l’idée est la même.
Certaines solutions existent sur le marché et nous les avons d’ailleurs essayé, mais elles sont trop limitées à notre goût :/
C’est pourquoi dans l’esprit de l’open source, nous avons décidé de créer notre propre outil de reporting journalier.
L’outil se présente sous la forme d’un bot slack écrit en Python 3 et d’une base de données SQLite. Le moteur Python s’appuie sur CherryPy pour le serveur http et PIL pour la génération des images. Devant ceci, un petit Traefik gère les certificats https et la redirection vers le container en question. Le bot exploite complètement les possibilités de l’api Slack (event, interactivity, dialog, etc…)
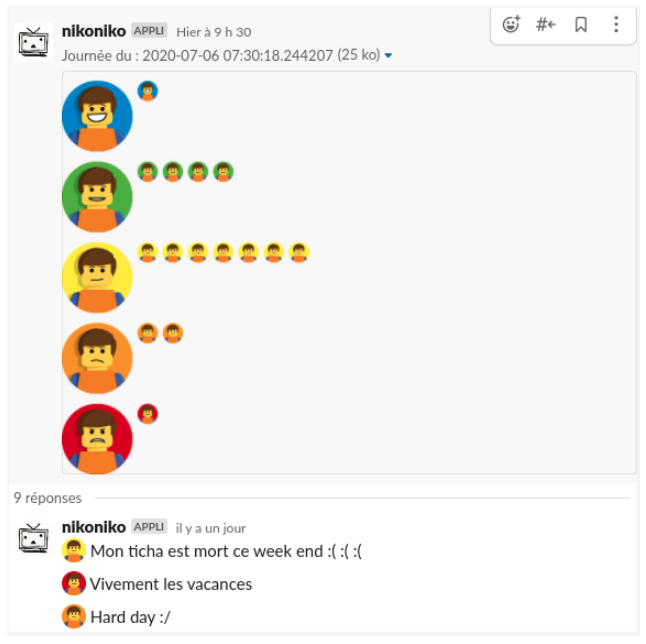
Voici un exemple de ce qui est généré tous les jours :

Notre niveau de notation est sur 5. Chaque petit rond correspond à un collaborateur qui a répondu le jour d’avant. Il est aussi possible de mettre des commentaires, eux aussi anonymes. Comme vous pouvez le voir, la santé mentale d’une équipe ne se résume pas qu’au travail, mais aussi au domaine perso ( RIP le petit chat :/ ).
Le projet est toujours en test chez nous, mais notre volonté est de le mettre à disposition de la communauté, et de le proposer gratuitement sur le store slack.
KNP training - serveur en deno, front en svelte
Back:
- deno https://deno.land/
- oak https://deno.land/x/oak
- mongo
- graphql
Front:
- svelte https://svelte.dev/
Connexion oauth: gmail, orga KNP
Team Robert : Homepage pour développeurs sur projets conteneurisés

Le principe du projet est de créer une app HTTP listant les services qui tournent sur nos stacks Docker (Compose ou Swarm) sur une homepage.
L'idée est de jouer avec les labels des containers Docker, où chacun serait taggué de metadatas qui permettraient à notre app de générer une liste des “services” qui y tournent. Chaque service serait ensuite affiché avec un logo, des infos d’état et éventuellement différentes URLs (si possible auto détectées)
Par exemple :
services:
pgadmin:
image: ...
labels:
robert.service.name: pgadmin
api:
build: ...
labels:
robert.service.name: symfony
Dans l’exemple ici, le service “symfony” du container API incluerait une URL vers l’API elle-même ainsi que celle du profiler. Chaque service géré peut alors inclure des informations spécifiques.
Un prototype a été codé en Go, langage que nous souhaitions tester et déjà fourni avec un support complet de l’API Docker (Docker étant codé en Go). Nous avons été agréablement surpris par la facilité de prise en main du langage et sa courbe d’apprentissage. Il est très simple de bootstrapper rapidement une appli.
Team Continuous Quality
Avec Pedro 
Pedro a préparé pour la Team Continuous Quality des outils et documentations pour garantir la même qualité sur tous les projets. Notamment, une définition plus uniformisée pour le Bus Factor.
Discussion autour de l’organisation à KNP
Vendredi matin, Laetitia nous a invité à une discussion autour de l’organisation chez KNP. C’est encore du WIP et on affine nos process. Dès qu’on aura les premiers retours d’expérience, on vous fera un REX <3.

On est content d’avoir avancé sur nos projets internes, notamment le Blog et le Wiki. Et les deux jours ont donné un coup de boost aux autres projets internes qu’on pourra à terme open sourcer pour vous !
La Team KNP



Commentaires