Hackathon #8 - Elmaps Food Beer
Publié le
12 juil. 2018
Fabien, Nico N, Paul, Erwan et Joris se sont aventurés dans l’univers JS de Elm. Langage fonctionnel qui impose énormément de contraintes, bénéfiques pour le debugging, mais qui peuvent être source de frustrations lors de sa prise en main.
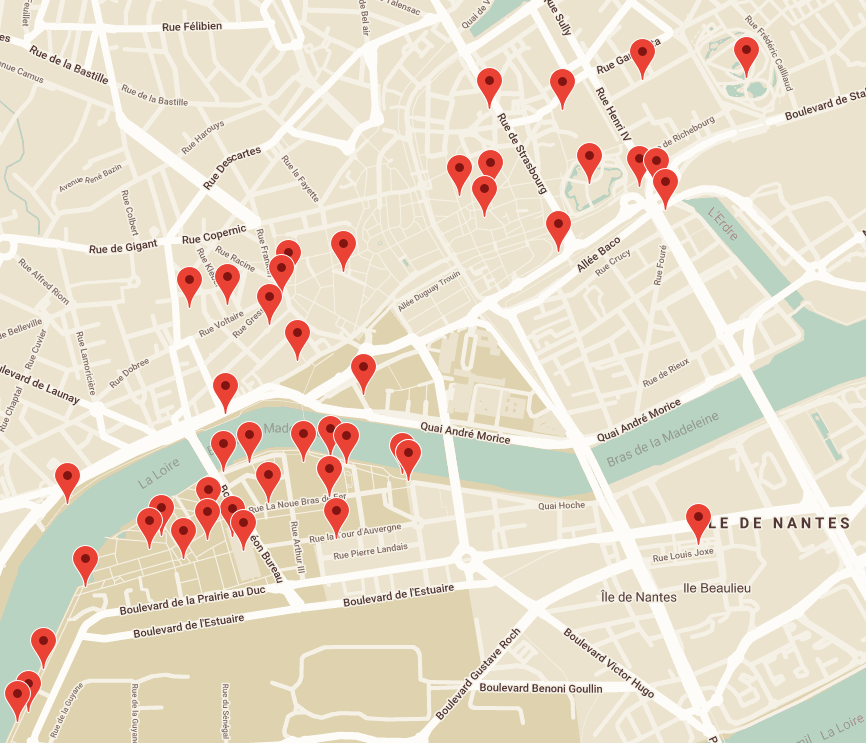
L’idée de ce toy project était de créer une Google Map pour savoir ce qu’il y a à manger et à boire à Nantes en interrogeant différentes APIs (Nantes Métropole Open Data, Google Places).
 Avec Elm, ce sont des actions qui décrivent le comportement de l'application (un peu à la manière de Redux), la difficulté est donc de dispatcher la bonne action au bon moment, puis d'interroger la bonne API en fonction des données que l'on souhaite récupérer pour les présenter.
Avec Elm, ce sont des actions qui décrivent le comportement de l'application (un peu à la manière de Redux), la difficulté est donc de dispatcher la bonne action au bon moment, puis d'interroger la bonne API en fonction des données que l'on souhaite récupérer pour les présenter.
Nicolas, Erwan et Fabien ont codé l’affichage de la carte Google Maps avec Elm, en mettant en place un port de communication entre Elm et JS (seul moyen pour Elm de communiquer avec une interface JavaScript).
Parallèlement, Paul et Joris ont travaillé sur le back pour aller interroger l’API de Nantes Métropole Open Data et récupérer les données en JSON. Toutes les données manipulées dans Elm doivent respecter un typage strict, celles provenant d'une API externe doivent donc être transformées par l'intermédiaire de décodeurs. Bien que contraignante, cette technique comporte de nombreux avantages. À titre d’exemple, le flux exposé par l’API de Nantes Métropole comporte des données mal formées (champs absents, concaténation pour les tarifs et les horaires par exemple). Les décodeurs permettent de les normaliser afin de rendre possible et sûre leur exploitation avec Elm. 
Paul a également mis en place un système de déploiement automatique via Netlify, service permettant le hosting en mode PaaS d’un frontend statique et le déploiement automatique de la branche master d’un repo à chaque merge.
Le constat de l’équipe au terme de cette aventure avec Elm :
«Fonctionnellement parlant, on aurait pu réaliser la même chose en 1 heure avec JS, mais là le but était de découvrir Elm :D»
La syntaxe de Elm, très particulière, demande un temps d'apprentissage relativement long. C’est un langage à typage statique fort, qui se rapproche beaucoup de Haskell : tout est fonction. La rigueur de Elm, de même que la puissance de son compilateur, rendent quasiment impossibles les erreurs au runtime et offrent aux développeurs des messages d’erreur explicites lors du développement.
 Envie de rejoindre la #Team de KNP ? Envoyez un CV à hello@knplabs.com KNPFunPhotos KNPNews
Envie de rejoindre la #Team de KNP ? Envoyez un CV à hello@knplabs.com KNPFunPhotos KNPNews



Commentaires