Hackathon#7 – Team Jokers : Appli mobile en React Native
Publié le
23 févr. 2018
Fabien, Laurent, Erwan ont eux aussi choisi de réaliser une appli mobile en React Native, cette fois pour jouer aux dad jokes (sur inspiration des Jokes de Papa sur Youtube).

L’équipe a commencé par bootstrapper React Native puis a installé facilement un environnement de simulation. Malgré la présence évidente d’un maillon faible (personne rebelle se refusant à posséder un smartphone :D ), la motivation est au plus haut !

Au terme de ces 2 jours, une appli stable et parfaitement utilisable est née. Il reste notamment des optimisations graphiques à faire, ajouter plus de tests, corriger quelques bugs graphiques une fois l’appli compilée en apk, mais la version obtenue a pu donner lieu à quelques parties épiques !

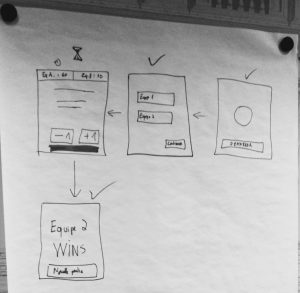
Une partie se déroule comme suit :
- Enregistrement du nom des équipes (validation de formulaire)
- Choix du nombre de manches
- Affichage de la première joke (dictionnaire de blagues en js local), le joueur 1 est actif
- Clic sur suivant, affichage d’une nouvelle blague, le joueur 2 est actif
- Si un joueur rit, clic pour ajouter 1 point au joueur adverse
- Possibilité de passer une blague si on l’a déjà eue
- Affichage random de manières particulières de dire la blague (accent du sud, en criant, etc.)
L’équipe a utilisé le simulateur Genymotion (basé sur VirtualBox), qui marche plutôt bien, et Expo, une appli qui permet de scanner un QR code.
L’équipe n’a pas souhaité utiliser Typescript pour rester KISS.
Certains voulaient utiliser un event dispatcher custom et léger et du state local pour simplifier l'infrastructure, mais le besoin de Redux s’est vite fait sentir : c’est quand même plus simple de gérer le state de manière globale plutôt que locale.
Pour conclure, quelques pros and cons de React Native : Pros :
- Boostrap d’une appli presque complètement native très rapidement
- Écosystème déjà foisonnant
- React c’est simple et efficace
Cons :
- Le pseudo CSS beaucoup moins souple que le CSS classique
Les commentaires de la team :
Fabien : React super cool, très intuitif, la learning curve est douce. L’équipe était super motivée et a bien collaboré. C’était sympa d’utiliser les technos web pour un environnement autre que web.
Laurent : React native m’a réconcilié avec le js. J’aurais bien aimé voir le process de publication sur un store, mais ça sera peut-être pour plus tard. L’équivalent du CSS de React native est effectivement assez affreux, en flexbox par défaut.
Erwan : Je fais déjà du React sur mon projet habituel, React native est un peu différent mais je n’étais pas trop perdu. J’étais plus perdu du fait de passer de typescript à ES6.




Commentaires