Hackathon#7 – Team My Shivo Story : App mobile en React Native
Publié le
28 févr. 2018
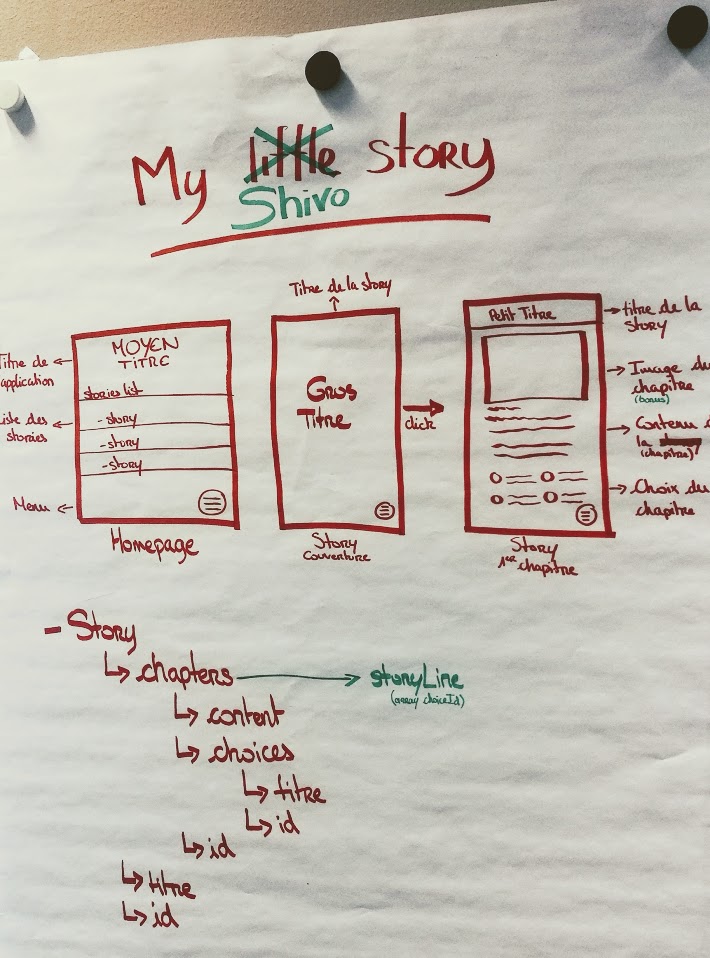
Pendant nos hackathons, les équipes se lancent le défi de réaliser un Toy Project en 2 jours. Ils ont déjà préparé en amont la backlog et les features, ne reste plus qu’à programmer ! David, Antoine, Emma et Paul ont décidé cette fois de se lancer dans la création d’une appli mobile en React Native, dont l’objet est de lire et écrire des histoires interactives à la manière des livres dont vous êtes le héro. 
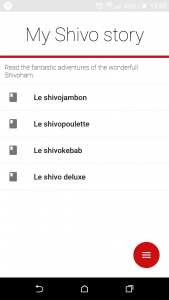
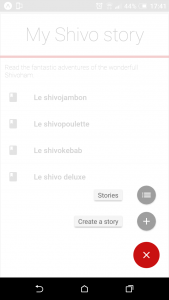
Les histoires conteront les aventures du petit Shivoham, en dédicace à notre collègue Sylvain, dont l’appli tire également son nom : My Shivo Story.
En matière de choix technos, la team a également souhaité faire de la programmation fonctionnelle, utiliser des composants fonctionnels et faire un peu de reactive programming avec des observables (RxJS avec redux-observable) pour les side effects. L’API est en PostgREST, Material UI de Google a fourni le thème pour l’interface.
Pro tip, on a aussi utilisé la lib Lodash qui propose plein de petits utilitaires.

Au terme de 2 jours intenses à développer et créer de passionnantes histoires, l’API en postgREST est presque terminée mais pas encore branchée. Tous les endpoints sont créés en fonction des tables dans la base. L’admin en react, dans lequel on écrit les histoires, n’est pas tout à fait fini non plus, mais la façade, elle, est terminée !
L’utilisateur peut suivre l’histoire, faire un choix parmi plusieurs proposés, et selon ses choix, perdre, gagner, ou avancer vers la suite de l’histoire.




Les commentaires de la team :
David : React Native a pas mal changé depuis que j’en avait fait, j’ai redécouvert et beaucoup apprécié. C’est un vrai bonheur de pouvoir réutiliser les librairies js habituelles. J’ai également beaucoup aimé faire du FP.
Antoine : React Native, à boostraper, c’est le bonheur. En 30mn on est prêt à développer !
Emma : La simplicité et la rapidité du boostrap était vraiment cool. Le CSS mis en place par React Native n’était pas facile à appréhender, mais au bout d’un moment j’ai commencé à m’y habituer ! J’ai encore du mal avec le fonctionnement de redux, mais c’est sûrement un coup à prendre. La prise en main de la programmation fonctionnelle, c’est pas évident !
Paul : C’est assez bluffant la vitesse de prototyping avec PostgREST ! En quelques minutes l’API est disponible (et puis ça fait plaisir de pouvoir optimiser son SQL directement à la source). Pour du simple CRUD c’est très efficace, pas sûr que ce soit adapté par contre pour des uses cases plus avancés.




Commentaires