Retour Codeurs en Seine 2018
Publié le
30 nov. 2018
Lénaïc est développeur back-end qui a rejoint notre team sur Caen. Symfony est sympa certes, mais il s'est plongé dans les méandres du JS pour découvrir react et redux. And guess what? He likes it ! Il était à Rouen, à la journée de Codeurs en Seine. Voici son retour...
Présentation de Symfony 4 par Nicolas Grekas
Symfony est un framework PHP Opensource créé par Fabien Potencier en octobre 2005. Aujourd’hui Symfony est soutenu par plus de 2000 contributeurs et est un des repos les plus actifs de Github. Nicolas Grekas fait partie de l’équipe qui travaille sur le framework et il est le seul à être rémunéré par Symfony. Lors de cette conférence, il nous a expliqué comment 13 ans plus tard le framework a su évoluer.

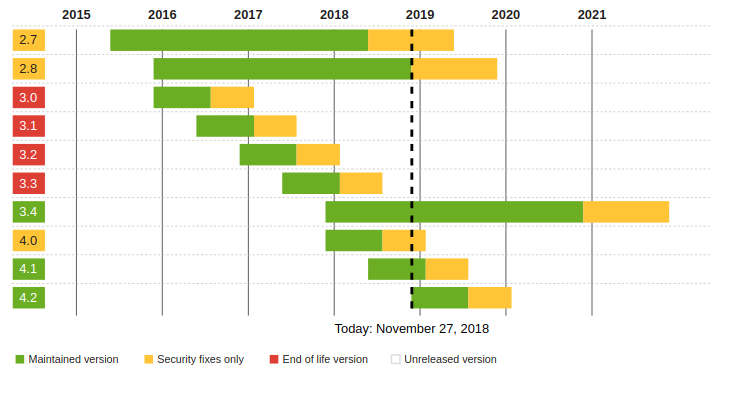
Tout d’abord Symfony est un framework stable et prédictible. On sait déjà que la dernière “long term version” de Symfony sera maintenue jusqu’en 2021. Il s’agit d’un gros avantage lorsque l’on travaille sur des projets clients.
L’autre atout de Symfony est la capacité à supprimer du vieux code. En effet, Symfony évolue car il ne garde pas de code legacy. Il n’a donc pas de difficulté à migrer et à concurrencer les nouveaux frameworks.
Dernier point fort de Symfony : l’architecture du framework a évolué avec la version 4. Le framework utilise maintenant Flex et n’est composé que de micro composants totalement indépendants. Ces micro composants mis bout à bout forment Symfony.
Cependant on peut aussi utiliser ces composants dans d’autres projets. Ils sont notaments utilisés par Drupal, Prestashop, Laravel, etc.
Bilan : Symfony est un framework stable qui se réinvente au quotidien sans pour autant perdre ses utilisateurs. Il y a deux approches du Framework, on peut l’utiliser de manière monolithique ou n’utiliser que certains composants nécessaires pour répondre à un besoin précis.
VanillaJs 2018 par Matthieu Lux
Aujourd’hui, la grande majorité des besoins front est développée à l’aide d’un Framework. Peut-on s’en passer au profit des nouvelles technologies Javascript natives ? C’est la question que s’est posé Matthieu Lux. Pour se faire, il a créé le jeu “2048” en full natif. Il nous a partagé lors de cette édition de Codeurs en Seine, son retour d’expérience.

Son premier retour est qu’il est impossible de coder une application Front pour un client en Vanilla JS. Les mises à jour navigateurs sont dévastatrices, il suffirait d’une mise à jour pour que le front ne soit plus accessible. C’est beaucoup trop instable.
Ensuite, il est très compliqué de faire du cross navigateurs en VanillaJs. Pas de soucis pour Google Chrome, c’est un peu plus dur pour Firefox, bye bye Internet Explorer 11.
Cependant il y a de bonnes surprises :
- Les framework utilisent des concepts intéressants que l’on souhaite reproduire. Même si cela peut faire peur de prime abord, ce n’est pas si difficile à développer. Des tutoriels sont présents sur internet et en une centaine de lignes, on peut reproduire le système de State / Reducer de React.
- De même, HTTP 2 est une grande avancée pour le web. On peut facilement remplacer Webpack par HTTP 2 même s’il n’est pas encore implémenté par tous les navigateurs.
Bilan : Même si VanillaJs n’est pas encore prêt pour les projets client il y a moyen de faire de belles choses pour des toy projects. C’est intéressant pour voir le fonctionnement des Frameworks d’une part et, d’autre part, on expérimente et remet en questions certaines choses que nous utilisons au quotidien (comme Webpack). Le plus contraignant reste la compatibilité inter navigateurs.
Système de recommandation chez Vente Privée par Betty Moreschini
Betty Moreschini, ingénieure en développement chez Vente Privée nous a proposé un retour d’expérience sur la mise en place des recommandations personnalisées sur leur boutique en ligne.
Vente Privée utilise Kafka afin de récupérer les informations concernant leurs produits. Les informations suivantes sont trackées :
- Un produit a été vu
- Un produit a été vu par une catégorie de personne
- Un produit a été acheté
- Un type de produit a été vu
- etc.
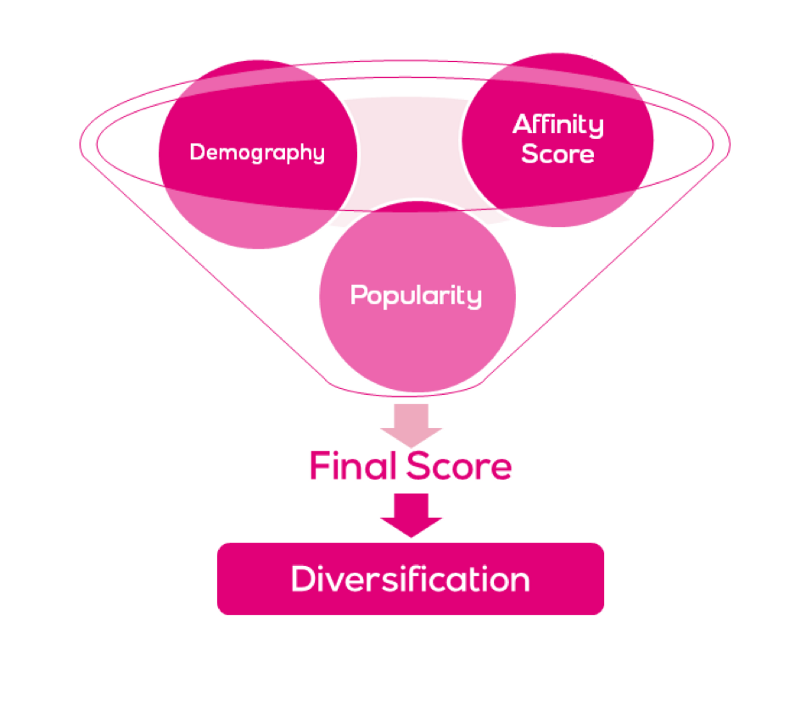
En fonction de ces critères et du profil de l’utilisateur, les produits obtiennent un score. Les produits les mieux notés apparaissent dans “les produits recommandés pour vous”.

Cependant un problème se posait : si une personne achetait beaucoup de chemises et seulement quelques pantalons, il ne fallait pas lui proposer uniquement des chemises. Il a donc fallu diversifier les produits recommandés.
De même, les personnes en charge de la boutique ont du vérifier leurs classifications de produits afin qu’il n’y ait pas d’erreurs lors des recommandations. Une nouvelle fonctionnalité doit rassurer l’utilisateur et doit donc être maîtrisée.
Bilan : Ce nouveau système de recommandations a très bien marché chez Vente Privée et a permis d’augmenter leur taux de conversion de près de 2%. Betty et son équipe étudient diverses options afin d’augmenter la quantité de recommandations personnalisées sur le site.
Services vocaux et chatbots : l’UX du futur par Amélie Boucher
De nouvelles technologies arrivent sur le marché, les services vocaux comme les Google Home ou Alexa ont fait leur entrée dans les foyers et les chatbots sont présents sur de plus en plus de sites. Amélie Boucher, UX Designer, reçoit de nombreuses demandes pour réaliser des chatbots ou des synthèses vocales. Elle nous a donné son avis sur l’avenir de l’UX.
Les services vocaux
L’avantage des services vocaux est de pouvoir récupérer une information par la voix, chose plus naturelle et accessible que par un clavier, par exemple.
Le problème de la voix, c’est le bruit. Mais pas seulement la voix car l’objet nous répond aussi de manière vocale. Il y a donc un échange qui est plus contraignant que de taper sur un clavier et visualiser la demande. Aussi bien dans des endroits bondés où il est compliqué de faire du bruit sans déranger les personnes avec nous mais aussi dans les espaces de travail où sortir du silence peut perturber l’ambiance de travail.
Un autre souci est que lorsque l’on branche notre service vocal, on est face à une boîte noire. On doit apprendre à connaître notre outil en faisant des erreurs, le cerveau est alors programmé pour apprendre en fonction des réponses de l’appareil.
Puis lors de nos requêtes, nous nous adressons à un robot. Il faut donc prendre en compte qu’il faudra s’adapter à poser les questions sur un bon archétype ( “météo demain Nantes France”). De même, la diversité de réponse reste faible. On peut alors se demander quels sont les produits qui nous sont proposés quand nous faisons une liste d’achats par le biais d’Alexa et à qui ils appartiennent.
Enfin les services vocaux ne doivent pas être placés entre toutes les mains, il est délicat pour les enfants de ne pas prendre les réponses uniques des services vocaux pour argent comptant. Cela peut alors rentrer en conflit avec l’image parentale.
Les chatbots
Le succès des chatbots est notamment dû à une interface très simple qui ne demande aucun / très peu d’apprentissage. Tout le monde utilise un système de chat / message. L’utilisateur est même attiré quand il voit une interface pour envoyer des messages.
Cependant certaines règles doivent être appliquées afin de réaliser un bon chatbot.
L’utilisateur doit savoir directement qu’il s’adresse à un bot, les règles de communications changent s’il s’agit d’un être humain ou d’un bot. Si l’utilisateur se rend compte lors de la discussion que son interlocuteur est en fait un bot, il peut alors se sentir trahi et quitter le site. De même pour éviter que l’utilisateur quitte instantanément le chatbot, il est préférable de ne pas mettre trop de personnalité à votre bot.
Il est aussi préférable qu’un chatbot ne réponde qu’à un besoin ciblé, il faut penser aux questions fréquemment posées que l’on pourrait automatiser par un chatbot. Ces derniers ont souvent un scope trop large, la plupart des fonctionnalités sont moins efficientes que d’y accéder depuis le site.
La phase de développement de chatbot est cruciale. Il faut se demander si le développement n’est pas juste ludique. Le chatbot doit être très bien challengé afin d’être irréprochable lors de sa sortie pour ne pas baisser la fréquentation du site. Il est préférable de ne pas avoir de chatbot plutôt qu’un mauvais.
Bilan : Cette conférence d’Amélie Boucher sur ces deux technologies nous amène à la conclusion que ces outils sont très novateurs mais qu’ils répondent à un besoin précis. Certaines améliorations doivent être faites afin de bien prendre en compte les faibles choix de réponses qu’un robot peut nous apporter.
Lénaïc est sur twitter et github... Si tu as envie de rejoindre l'équipe ? => hello@knplabs.com 




Commentaires